
Avez-vous remarqué ? Nous utilisons de plus en plus notre smartphone pour aller sur Internet.
Ce n’est peut-être pas encore le cas pour vous mais je peux vous dire que la population française se connecte toujours plus à partir d’un mobile.
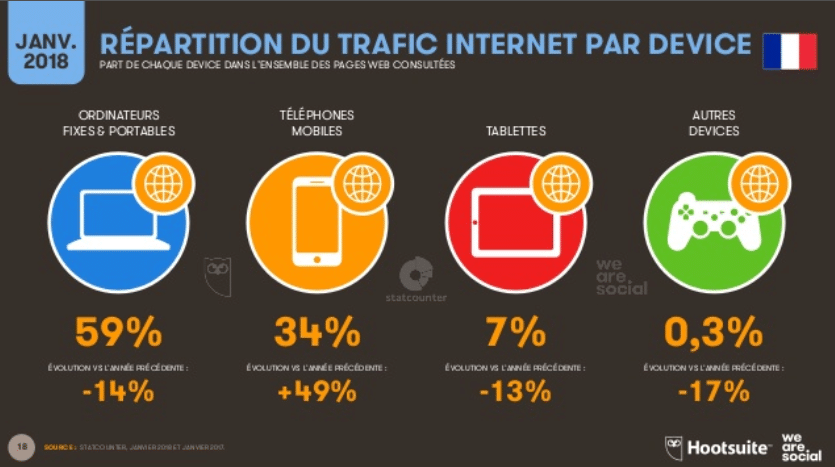
La répartition du trafic Internet en janvier 2018
41% des pages web ont été consultées sur un téléphone mobile ou une tablette.
On remarque d’ailleurs une hausse de 49% pour l’utilisation d’internet sur un téléphone mobile par rapport à l’année dernière !

Et les réseaux sociaux ?
Si on prend Instagram, on sait que la plateforme a été conçue exclusivement pour un mobile. Les Stories Instagram en sont d’ailleurs l’ultime preuve, elles ne sont absolument pas adaptées à un écran d’ordinateur.
Facebook n’est pas en reste. Selon WordStream, 47% des utilisateurs accèdent à la plateforme uniquement à partir de leur mobile. En réalité, 94% des utilisateurs mensuels actifs Facebook ont déjà utilisé l’app mobile.
Qu’est-ce qu’il faut en conclure ?
Votre site web doit absolument être optimisé pour une utilisation sur mobile. C’est ce que nous allons voir ensemble dans cet article. Je vous présenterai d’abord les bonnes pratiques à adopter pour avoir un site optimisé sur mobile. Je vous parlerai également des choses à ne pas faire …
Nous verrons quels outils vous pouvez utiliser pour améliorer votre site web.
Enfin, j’aborderai aussi l’importance de la vitesse de chargement de vos pages et son influence sur les achats sur mobile. Que vous soyez propriétaire d’un e-commerce ou commerçant local, ce guide pratique devrait vous aider à optimiser votre site web pour le mobile.
Bonnes pratiques pour avoir un site optimisé sur mobile
Dans cette partie, je vais vous donner toute une série de conseils et bonnes pratiques à adopter sur votre site web.
1. Agrandir la police de votre site web et la taille des boutons d’appels à l’action
Google vous pénalise les sites web pour lesquels le texte est difficile à lire sur mobile. La lisibilité est l’un des cinq indicateurs clés du test de compatibilité mobile de Google.
Le design de votre site web doit être conçu de façon à ce que l’utilisateur n’ait pas à zoomer pour pouvoir lire le texte.
Google donne quelques consignes pour choisir la police adéquate pour une expérience mobile optimale :
- Police d’au moins 16 pixels.
- La hauteur de la ligne (espace blanc entre deux lignes de texte) doit être d’au moins 1,2em.
- Restreindre le nombre de polices utilisées et tailles de texte : trop de polices et trop de variations dans la taille du texte entrainent une mise en page trop complexe, surtout sur un mobile.
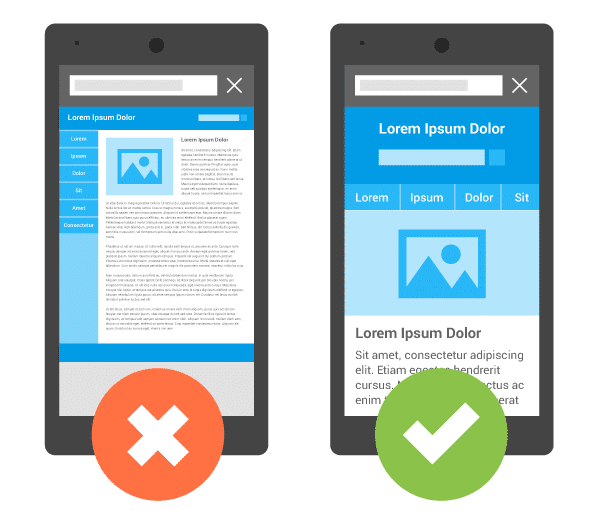
Maintenant regardez la différence entre ces 2 pages. Laquelle vous préférez ?

Probablement celle de droite parce que le texte est plus lisible. La navigation est tout de suite plus simple et l’utilisateur peut trouver plus facilement ce qu’il recherche, plutôt que de zoomer et dézoomer pour pouvoir lire le texte.
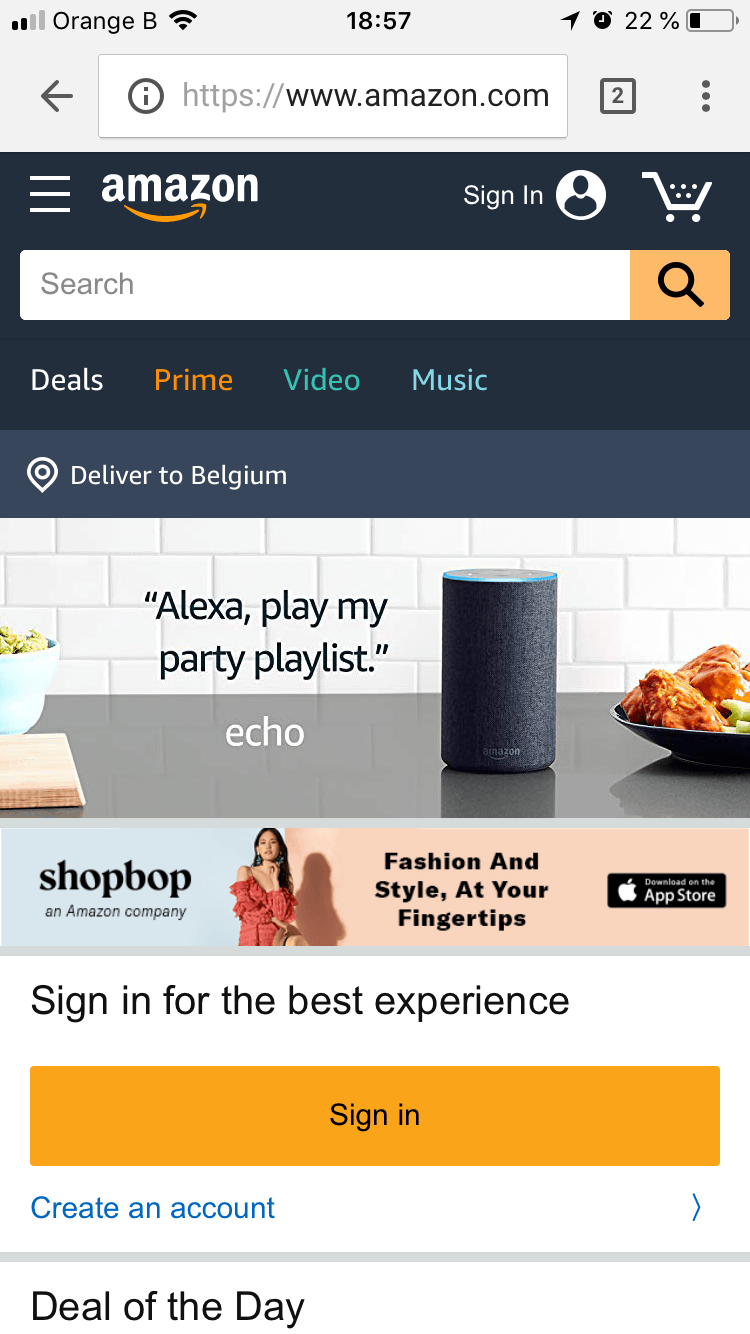
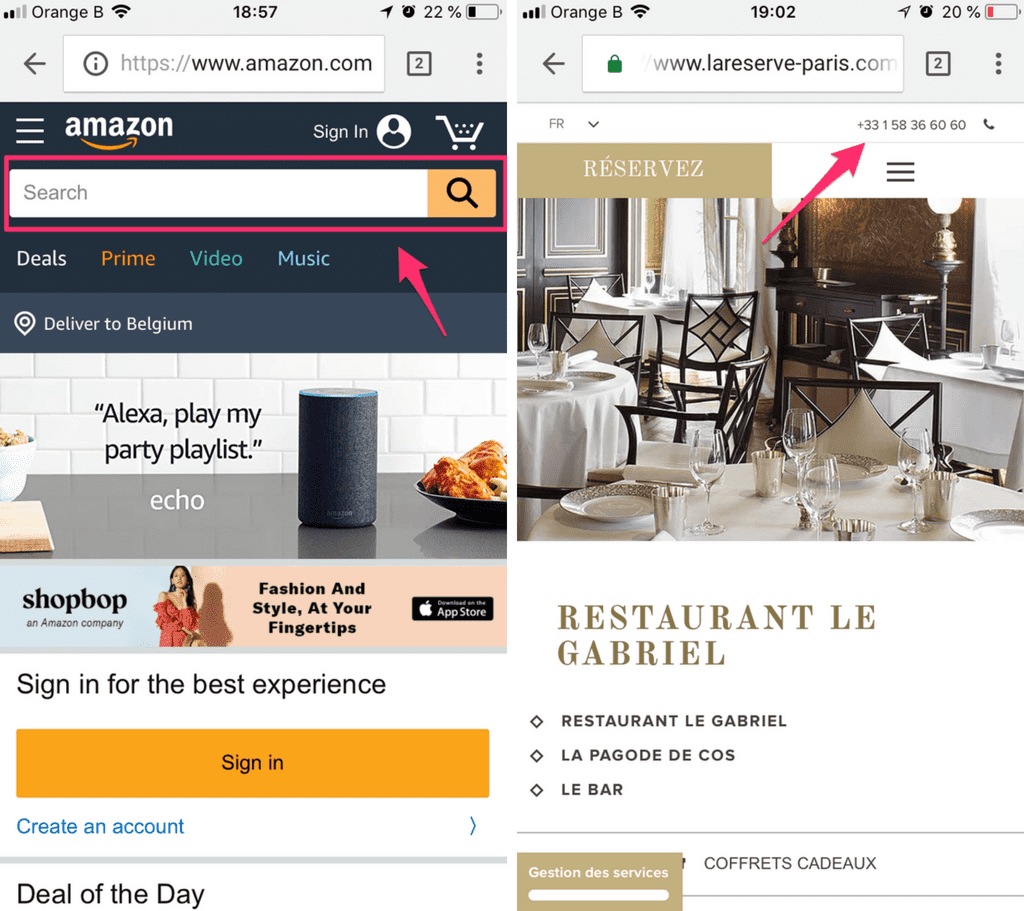
En ce qui concerne les boutons d’appels à l’action, assurez-vous simplement qu’ils soient suffisamment grands pour être visibles et facilement cliquables. Amazon a bien compris ça.

Difficile de manquer le bouton d’appel à l’action jaune, en bas de l’écran, pour vous inscrire.
2. Adoptez un menu accessible et simple d’utilisation
Sur un mobile, il est difficile de placer tous les éléments de votre barre de navigation sur la même ligne. Pour cela, on voit beaucoup de sites web qui utilisent le menu en forme d’hamburger (3 barres)
Vous cliquez sur les 3 barres et vous pouvez accéder facilement au menu.
A droite ou à gauche, ça n’a pas d’importance tant que les 3 barres sont suffisamment grandes, il n’y aura pas de problème.
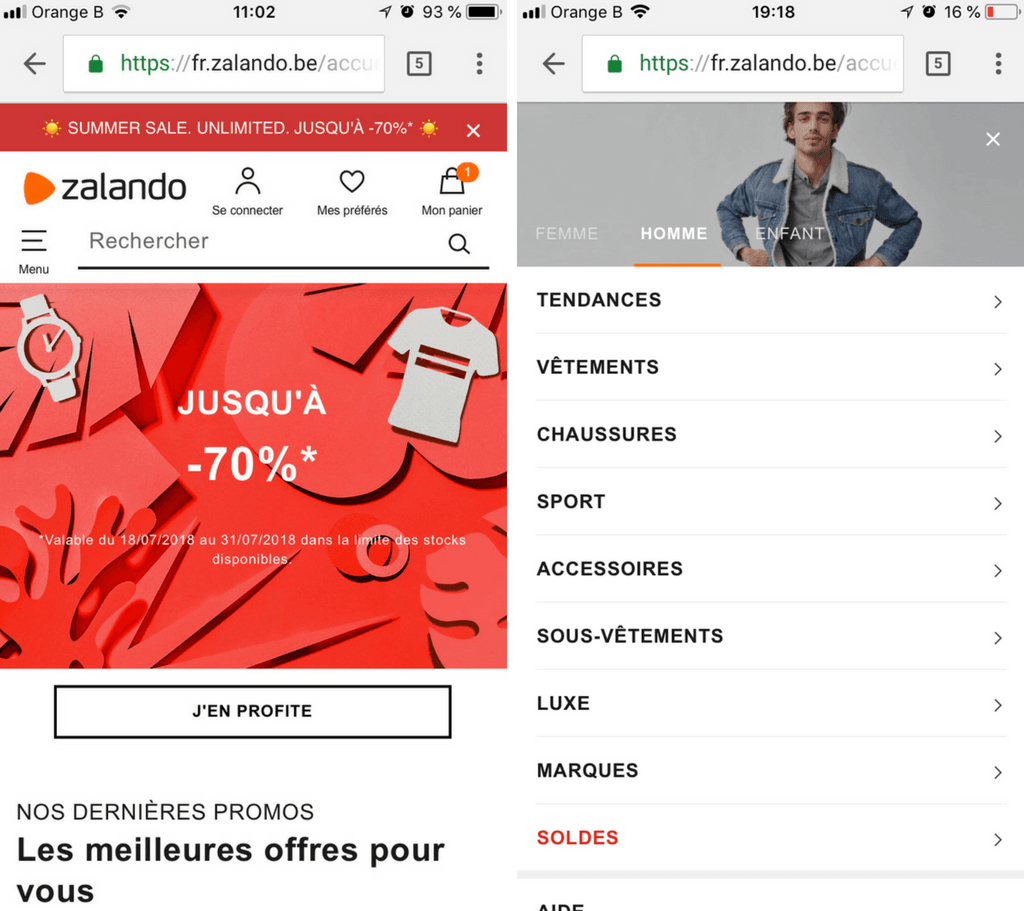
Prenons un exemple :

En cliquant sur le menu, je retrouve tous les éléments de navigation dans une expérience plein écran. On remarque que Zalando propose d’abord de choisir entre homme, femme et enfant. Ensuite, le menu change selon votre choix.
Voilà ce que j’appelle un menu simple d’utilisation.
La plupart des CMS modernes permettent d’intégrer un menu mobile comme celui que je viens de vous montrer. Nous reparlerons plus loin des CMS à privilégier pour un site web optimisé sur mobile.
3. Ajoutez votre numéro de téléphone ou une barre de recherche en haut de l’écran
On a déjà fait une toute petite partie mais ce n’est pas encore fini !
Pour faciliter encore plus l’expérience utilisateur sur mobile, je ne pourrais que vous recommander d’ajouter :
- Une barre de recherche si vous avez un e-commerce
- Le numéro de téléphone de votre enseigne si vous avez un commerce local
L’utilisateur est pressé, encore plus sur mobile. Placer un de ces 2 éléments lui permet de trouver l’information qu’il a besoin le plus vite possible.

Sur le site d’Amazon (à droite), on remarque la barre de recherche en plein milieu en haut de l’écran. Sur le site du restaurant La Réserve Paris, on peut apercevoir leur numéro de téléphone en haut à droite. Après tout, c’est le plus souvent par téléphone qu’on réserve une table dans un restaurant.
4. Ne manquez pas de faire une bonne première impression
Après avoir fait ces optimisations, il faut aussi penser au contenu de votre Page. Sur mobile, il faut rapidement faire une bonne première impression.
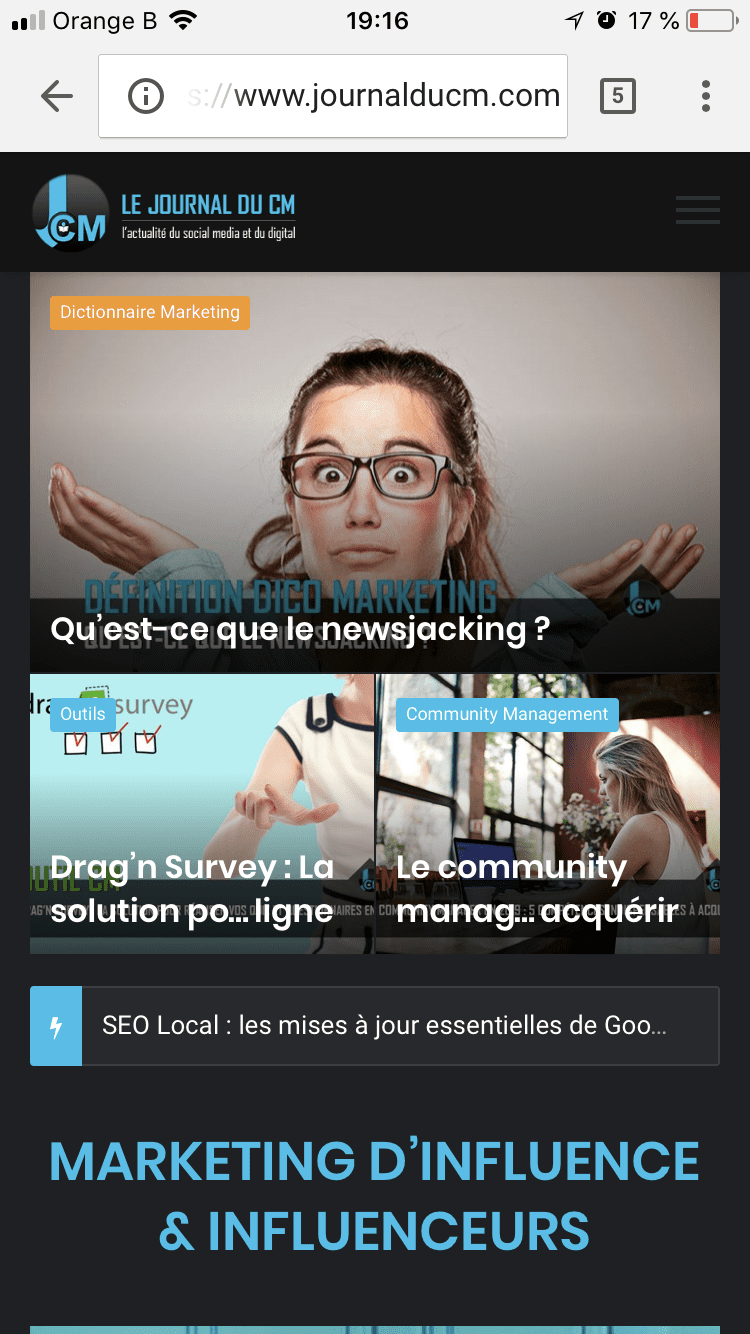
Comment ?
Simplement en donnant à l’utilisateur ce qu’il veut sur votre page d’accueil. Là encore, selon votre activité, le contenu de votre page d’accueil sera différent. Sur le blog du journalducm.com, ce sont les articles les plus récents qui sont mis en avant.

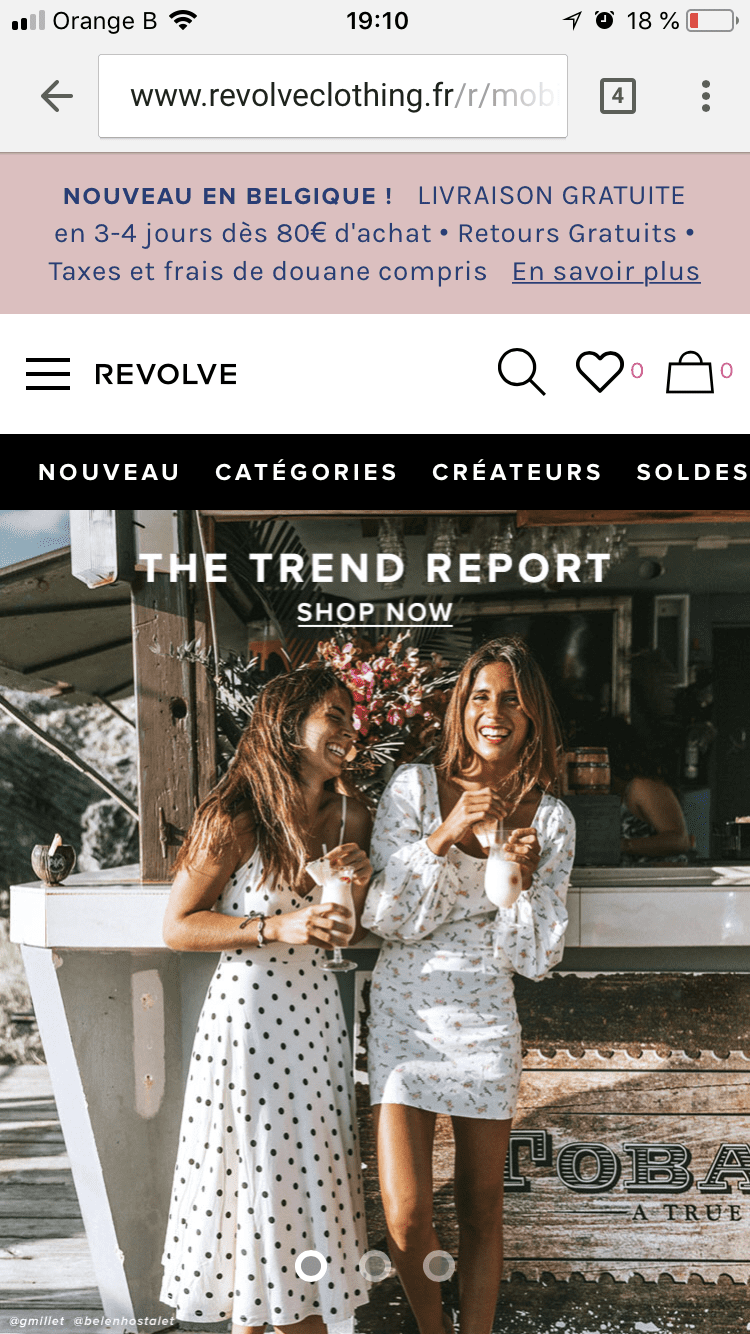
Sur un site e-commerce, on retrouve souvent les dernières promotions ou un slider présentant les différentes collections. Sur le site de Revolve, on ne manque pas de rappeler que la livraison est gratuite après un certain montant d’achat, les retours sont gratuits aussi …

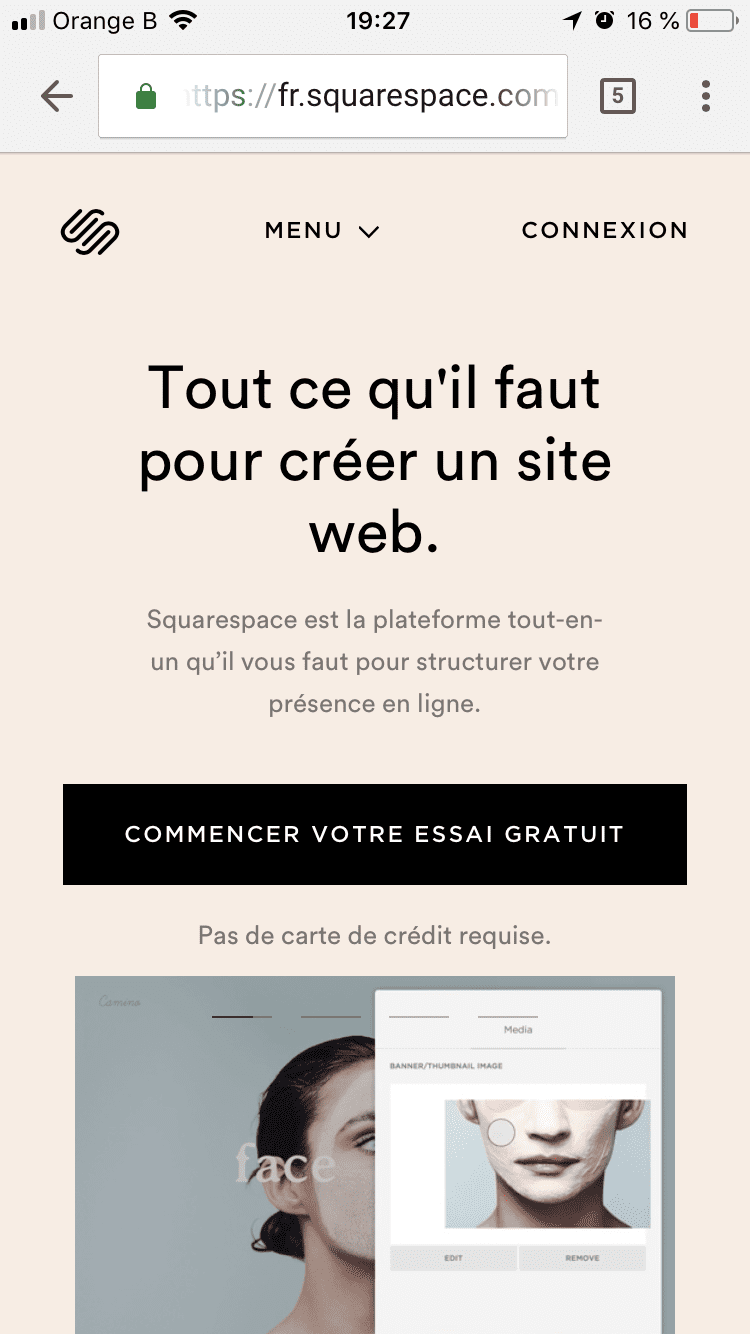
Pour une entreprise type Saas (Software as a service) comme Squarespace, on retrouve généralement une proposition de valeur forte avec une offre d’essai gratuite.

Tous ces exemples ont un point en commun : la page d’accueil contient peu de texte pour aider l’utilisateur à faire rapidement son choix.
5. Investissez dans un site mobile responsive
La plupart des CMS (logiciels permettant de créer un site web) offrent une architecture dite « mobile responsive ».
Une architecture mobile responsive consiste à développer un site en « full screen » puis à l’adapter à des résolutions d’écran inférieures.
En réduisant la largeur de la fenêtre, le design du site s’adapte :
- Le contenu diminue en taille mais reste lisible
- Les boutons d’appels à l’action se réduisent en taille mais continuent de prendre une place importante
- Les images s’adaptent également à la taille de l’écran
Des CMS tout-en-un comme Squarespace, Wix ou Shopify proposent cela donc vous ne devriez pas avoir de problème. Sous Wordpress.org, vous devez être prudent de choisir un thème qui propose une architecture mobile responsive correcte.
Par exemple, les thèmes d’elegantthemes.com, permettent de développer un site totalement différent sur un mobile si besoin.
6. Raccourcissez vos formulaires
Sur un ordinateur, c’est déjà très ennuyant de remplir un formulaire. Sur mobile, remplir un formulaire prend encore plus de temps et c’est même très inconfortable (surtout si vous avez de gros doigts).
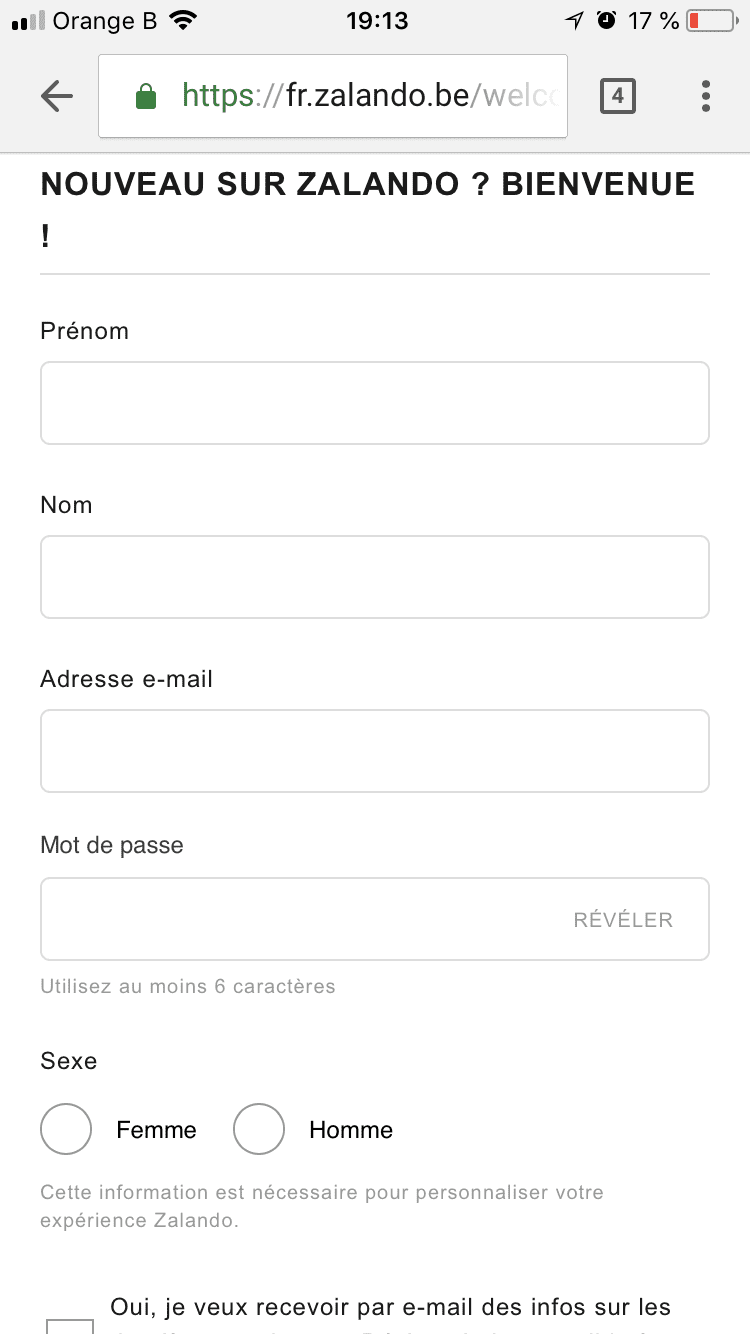
Pour continuer à convertir sur mobile, gardez vos formulaires aussi courts que possible. Par exemple, Zalando me demande le strict minimum pour créer un compte.

Je pourrai toujours communiquer d’autres informations, comme l’adresse de mon domicile ou mon numéro de téléphone, à la fin du checkout.
7. E-commerce : Proposez un processus de checkout en plusieurs étapes
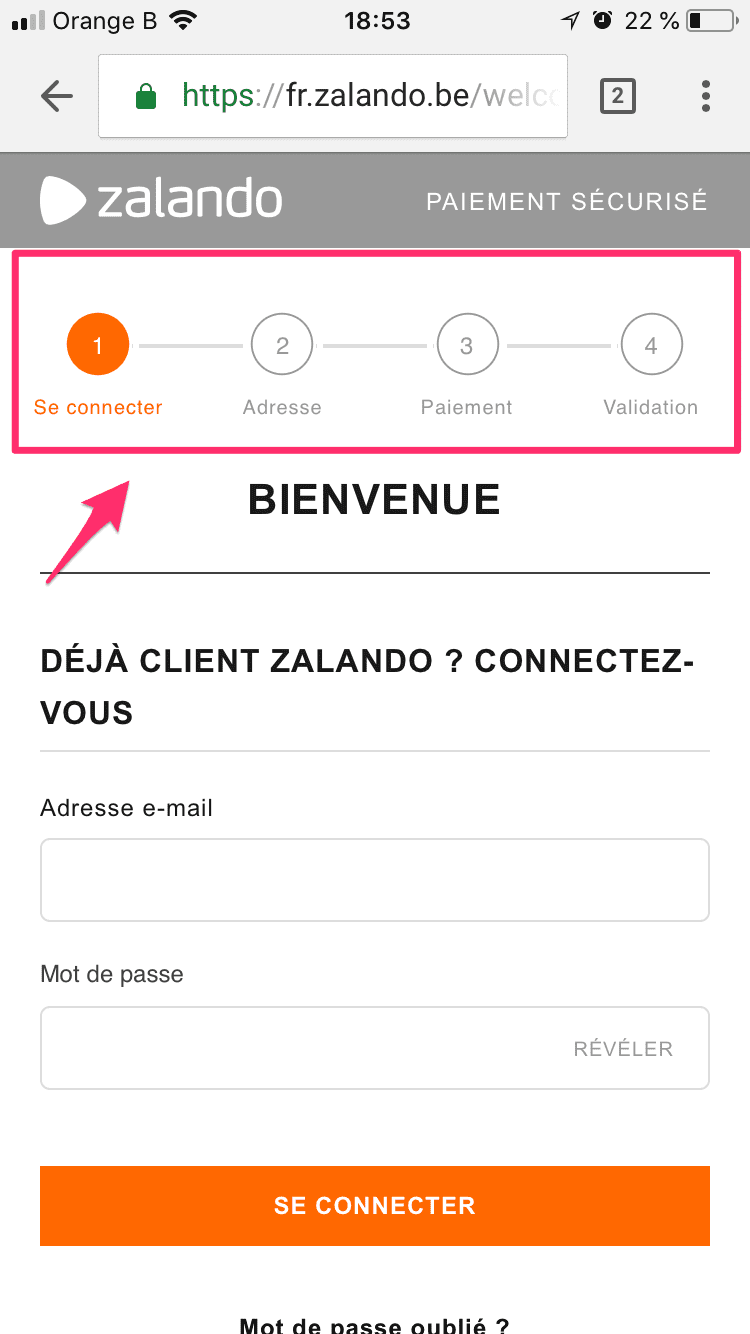
Pour les e-commerces, pensez aussi à structurer votre processus de checkout en plusieurs étapes.
Chaque étape effectuée pouvant être assimilée à une micro-conversion. C’est encore une fois du bon sens.
C’est beaucoup plus motivant de remplir quelques informations et passer à l’étape suivante, plutôt que de remplir en une seule fois 30 champs de formulaire ! Faites confiance à Zalando pour vous faciliter la vie avant d’acheter…

Des CMS comme Shopify ou Wizishop proposent également des processus de checkout en plusieurs étapes, ce qui est une bonne nouvelle pour vous si vous choisissez leurs solutions.
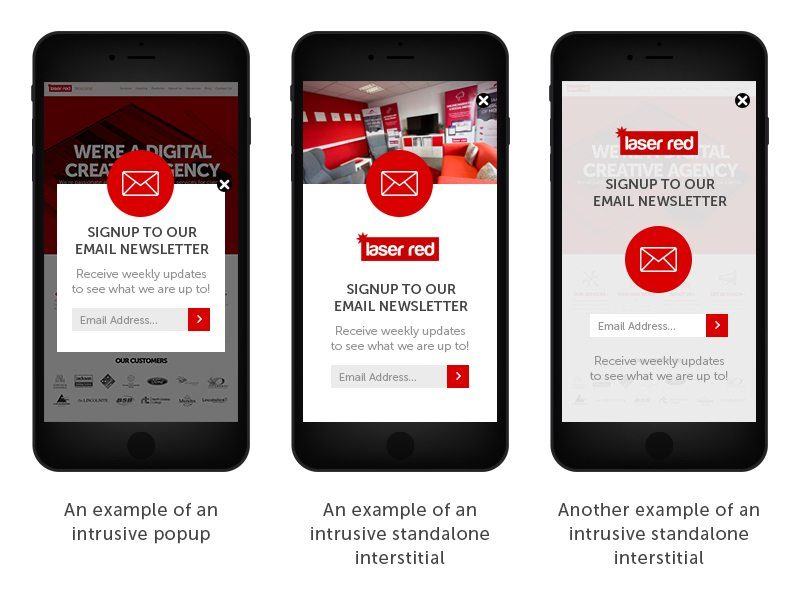
8. Evitez les pop-ups
Les pop-ups sont extrêmement efficaces sur le bureau pour récolter des adresses emails. Par contre, les internautes les trouvent déjà très intrusifs sur ordinateur.
Imaginez un peu sur mobile. Le pop-up prend souvent toute la taille du téléphone, ce qui ruine totalement l’expérience utilisateur sur mobile.

Si vous voulez quand même garder vos précieux pop-ups, sachez que Google pénalise désormais les sites web utilisant des pop-ups intrusifs sur mobile !
La vitesse de votre site mobile a beaucoup d’importance
La second point à prendre en compte pour avoir un site optimisé pour le mobile est la vitesse de votre site web.
Selon des études récentes, les utilisateurs s’attendent à ce que les pages mobiles se chargent aussi vite ou plus vite que les pages de leurs ordinateurs de bureau et portables.
Pensez-y !
Si votre site web se charge trop lentement, vous perdrez inévitablement une partie des personnes qui ont cliqué sur un lien dans les moteurs de recherche ou les réseaux sociaux. Bref, vous perdez de l’argent parce que votre site est trop lent sur un mobile ! Je suis vraiment sérieux.
Selon DoubleClick, 53% des pages mobiles sont abandonnées si elles mettent plus de 3 secondes à se charger. Notez aussi que votre site peut être rapide sur ordinateur mais beaucoup plus lent sur mobile.
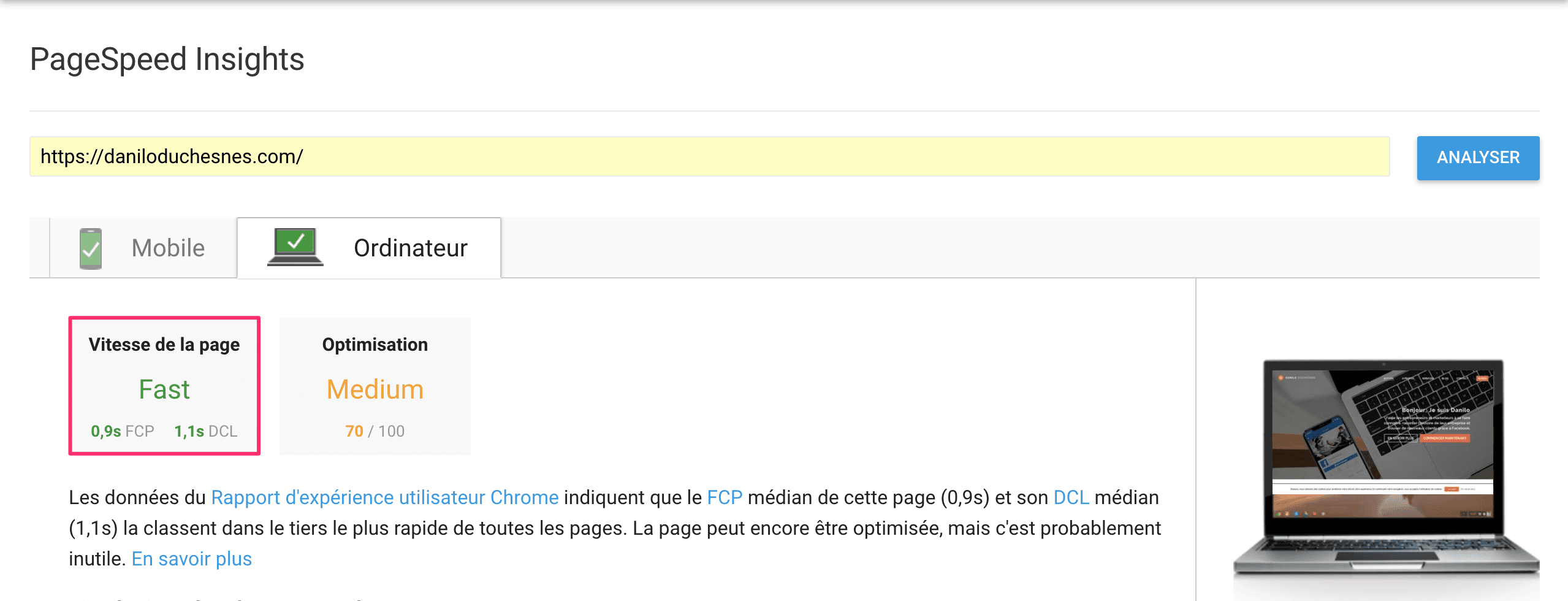
Faisons le test pour mon site. L’outil Google Page Speed Insights indique que mon site se charge en 2 secondes sur ordinateur.

Pour avoir des résultats plus précis pour le mobile, Google propose un second outil gratuit, Think My Site.
Celui-ci vous dit si votre site web est optimisé pour mobile et estime sa vitesse en faisant une moyenne selon les connexions (Wi-Fi, 3G, etc.).
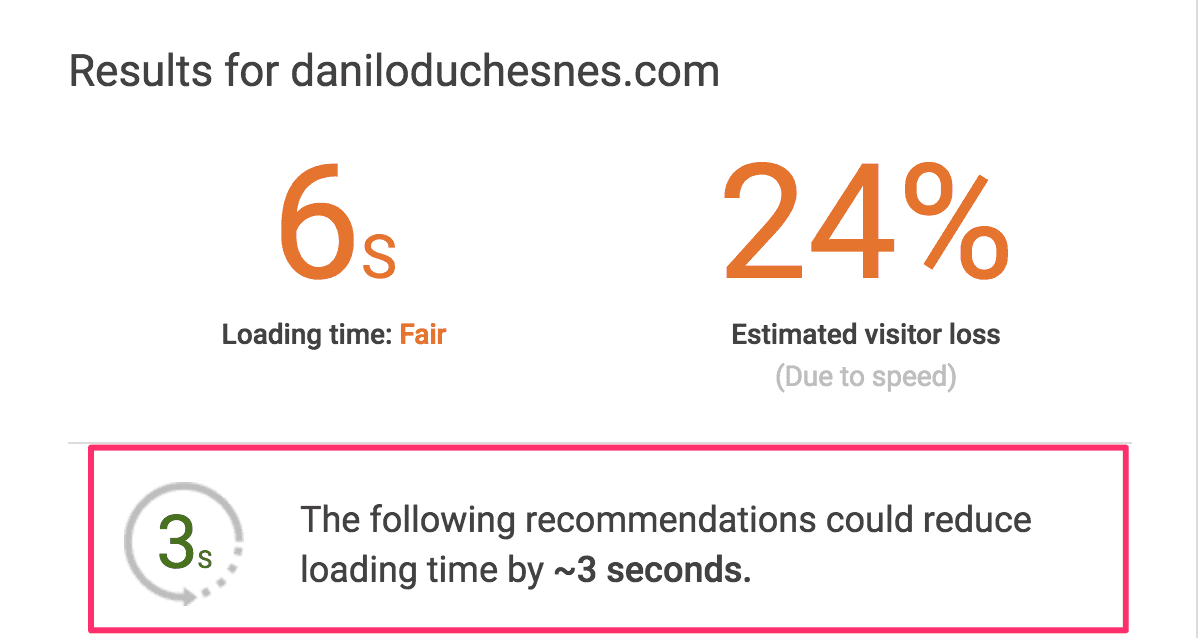
Les résultats sont tout de suite moins bons.

Mon site se charge en 6 secondes en moyenne. Ce n’est pas mauvais sachant qu’une page web sur mobile se charge en moyenne en 15,3 secondes.
Google conseille d’avoir un site web qui se charge en 3 secondes ou moins.
Vous pouvez également obtenir un rapport par email qui vous présente toutes les erreurs que vous pouvez corriger en faisant un appel à un développeur si besoin.
Pour avoir eu le problème avec mon site web, je peux quand même vous donner quelques conseils pour augmenter rapidement la vitesse de votre site web (sur ordinateur ou mobile).
1. Réduire la taille de vos images
Si vous faites attention à la taille de vos images, vous verrez qu’elles ont souvent une taille égale ou supérieure à un méga. Un méga (1 Mo) c’est déjà beaucoup trop pour un site web.
Ajouter plusieurs images d’un méga ou plus sur une page web « alourdit » la page web. Plus une page web est « lourde », plus son temps de chargement augmente. Il est conseillé de rester en-dessous des 3 mégas pour des performances optimales.
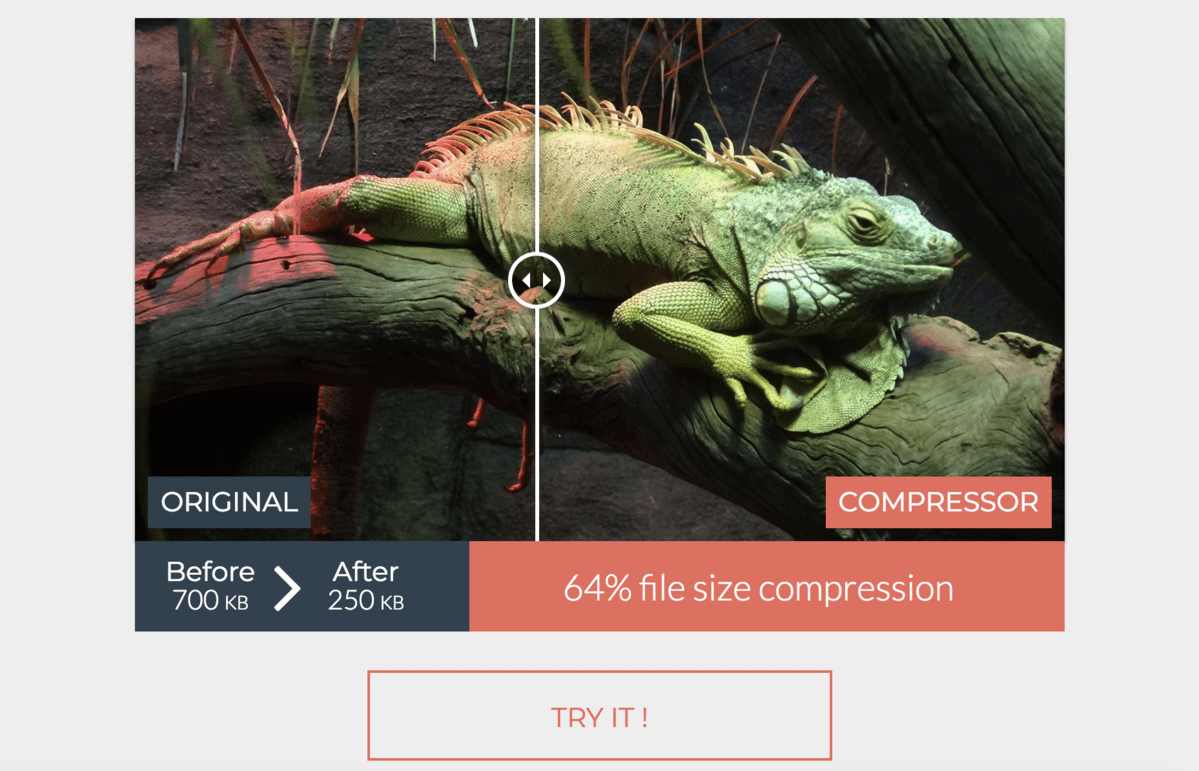
Souvent, on pense qu’un site web charge trop lentement à cause du code, mais on néglige le poids de images. Pour réduire le poids d’une image sans sacrifier la qualité, il existe heureusement des solutions gratuites et simples d’utilisation.
Je pense au logiciel compressor.io qui vous permet de « compresser » une image : lui faire perdre une grande partie de sa taille sans sacrifier la qualité.

Faites cela pour toutes vos images et je peux vous assurer que votre site se chargera tout de suite plus vite, sur ordinateur ou mobile.
Ne négligez pas cet aspect de l’expérience utilisateur sur mobile.
Si les utilisateurs ont une expérience négative sur le mobile, ils ont 62% moins de chances d’acheter chez vous à l’avenir, quelle que soit la qualité de vos campagnes marketing !
2. Passer sur un hébergement plus rapide
Ce conseil ne s’applique pas pour vous si vous êtes sur une solution tout-en-un comme celles que je vous ai présentées. Par contre, si vous êtes sous Wordpress.org et que vous devez vous-même vous charger de trouver un bon hébergement.
Je vous conseille de ne pas non plus négliger cet aspect.
Ne prenez pas l’hébergement le moins cher au risque d’avoir un temps de réponse du serveur trop élevé. Un temps de réponse élevé réduit aussi le temps de chargement de la Page. Choisissez la solution offrant le meilleur rapport qualité-prix pour vos besoins et là aussi je peux vous assurer que vous verrez la différence au niveau du chargement de votre site.
3. Minifier les fichiers css ou javascript
Techniquement, votre site contient beaucoup de fichiers HTML, CSS et JavaScript. Ces fichiers de codes doivent être les plus propres et les plus rapides possibles.
Ces fichiers prennent de la place, ce qui risque encore de réduire le temps de chargement de votre page. Comme ils ont été développés par des humains, ils contiennent des « caractères inutiles » comme des espaces, commentaires et diverses annotations.
Minifier le code consiste à enlever ces caractères inutiles, ce qui permettra à votre site web de s’afficher plus rapidement. Sur Wordpress.org, il existe des solutions gratuites ou payantes permettant de faire ce travail pour vous.
Sur mon site wordpress, j’utilise WP Rocket qui propose en plus d’autres options plus techniques pour améliorer la vitesse d’un site web.
Testez votre site web mobile
Presque fini …
Après avoir modifié votre site web pour améliorer l’expérience utilisateur sur mobile, il est temps de tester votre site web et voir les résultats de votre travail !
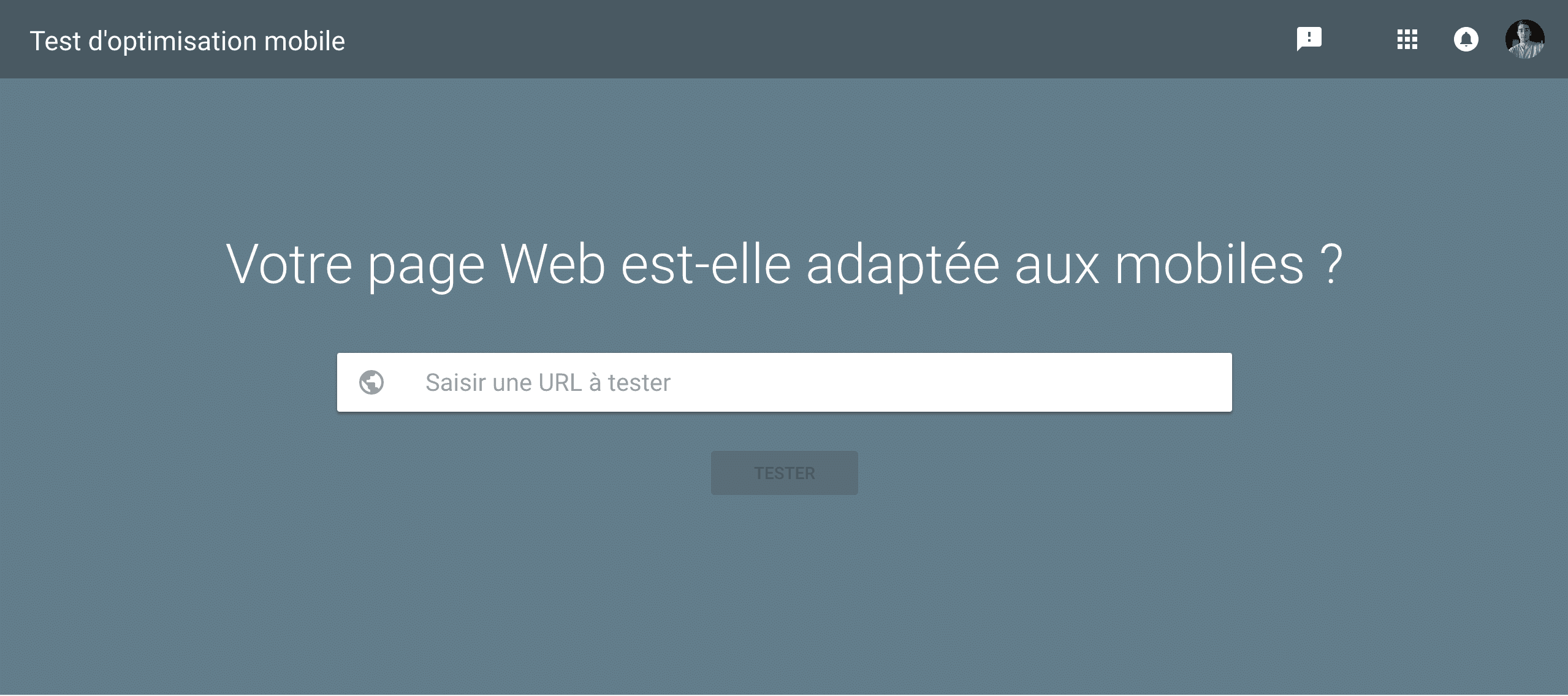
Entrez votre url sur Google Mobile Friendly Test et observez les résultats.

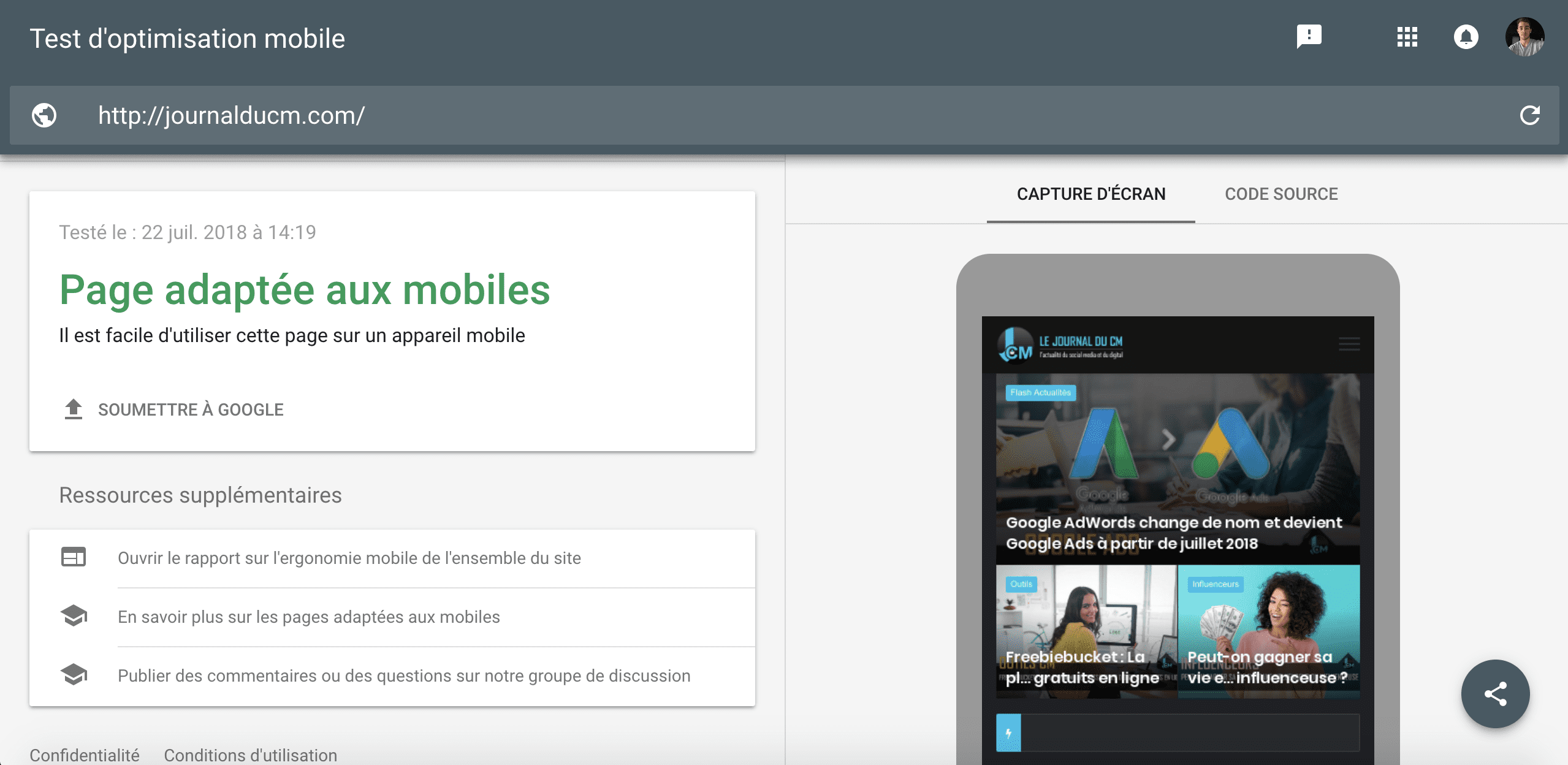
Je viens de faire le test pour le site web du journalducm.com et voici les résultats obtenus :

C’est une bonne nouvelle.
Il est d’ailleurs probable que vous soyez en train de lire cet article à partir de votre téléphone mobile ou votre tablette !
Conclusion
Aujourd’hui, on ne peut plus se passer de nos appareils mobiles pour se connecter à Internet. C’est aux entreprises de s’adapter à cette nouvelle réalité en optimisant leurs sites web pour un appareil mobile.
Il s’agit d’un enjeu pour tous les éditeurs de site web. Les sites e-commerce sont les premiers concernés. Selon Google, 40% des transactions en ligne se font à partir d’un mobile.
Ce chiffre devrait encore augmenter dans les années à venir.
Optimiser votre site web, selon les bonnes pratiques citées dans cet article, vous aidera à générer plus de conversions et au final plus de ventes. Assurez-vous également que votre site web se charge rapidement pour ne perdre personne durant le chargement du site.




